Comment améliorer l'Expérience Utilisateur sur votre site Web
Un visiteur de votre site Web décide de le quitter en quelques secondes. Vous pouvez améliorer considérablement l'Expérience Utilisateurs et les inciter à rester plus longtemps. Découvrez comment.

La façon dont votre visiteur ressent votre site Web détermine s'il l'utilisera à nouveau.
Si les choses sont difficiles à trouver et que les utilisateurs ont du mal à naviguer et à comprendre le contenu de votre site, oubliez les conversions ; en fait, votre visiteur se fera un devoir de ne pas revenir.
Il est donc nécessaire de prêter attention à l'interface utilisateur de votre site et de vous efforcer de l'améliorer.
Ne les obligez pas à choisir entre plusieurs choses
En d'autres termes, veillez à ce que le design soit simple et le contenu pertinent afin de limiter les clics inutiles. Il en va de même pour les publicités. Des recherches menées par Janrain et Harris révèlent que plus de 72 % des utilisateurs sont agacés lorsqu'ils voient des publicités et des promotions non pertinentes sur un site. Ils commencent à s'interroger sur l'intérêt de visiter le site.
Des recherches menées par l'université du Missouri révèlent que les personnes qui visitent des sites Web mettent moins de 2/10e de seconde pour prendre une décision.
Il est essentiel de conserver un design minimaliste car l'œil a tendance à passer du temps sur chaque élément.
Les utilisateurs consacrent du temps à chaque élément d'un site web de la manière suivante :
Le logo de l'institution : Le logo est définitivement un élément important car les utilisateurs passent en moyenne 6,48 secondes concentrés sur cette zone avant de passer à autre chose.
Le menu de navigation principal : Les utilisateurs passent en moyenne 6,44 secondes à consulter les éléments du menu.
La boîte de recherche : Les utilisateurs ont passé plus de 6 secondes à regarder le champ de recherche.
Les liens de réseaux sociaux vers des sites tels que Facebook et Twitter : Les utilisateurs ont passé environ 5,95 secondes à regarder ces zones ( Les recherches révèlent que les boutons de réseaux sociaux de Facebook, Twitter et Google se chargent après un total de 19 requêtes et prennent 246,7k en bande passante.")
L'image principale du site : où les yeux des utilisateurs se fixent pendant une moyenne de 5,94 secondes.
Le contenu écrit du site : où les utilisateurs ont passé environ 5,59 secondes.
Le bas du site : où les utilisateurs ont passé environ 5,25 secondes.
Les participants ont également déclaré que leurs impressions sur un site Web étaient influencées par la couleur principale et la couleur de fond du site. Un bon contraste de couleurs entre le texte et le fond afin que le texte soit plus facile à lire était un autre point.
Comment savoir où les utilisateurs rencontrent des difficultés ?
L'une des meilleures façons de découvrir les problèmes est de voir les visiteurs en action, en train d'essayer de faire le tour de votre site Web - c'est-à-dire un test d'utilisabilité.
Cet article présente différents outils de test d'utilisabilité pour les applications mobiles et les sites Web.
Vous pouvez engager des testeurs qui verront la facilité avec laquelle l'interface de votre site Web peut être utilisée. Cela révélera également des défauts dans la façon dont vous avez conçu les tâches de base. Si les premiers utilisateurs prennent beaucoup de temps pour effectuer des tâches de base, cela peut signifier que ces tâches doivent être simplifiées.
En dehors de cela, Google Analytics peut vous venir en aide. Si vous constatez un taux de rebond élevé sur certaines pages, cela peut signifier que les utilisateurs ne trouvent pas ce qu'ils cherchent et partent.
Les logiciels de suivi des clics et de cartes thermiques comme ClickTale et CrazyEgg révèlent toute l'histoire de la façon dont vos utilisateurs voient et interagissent avec le site.
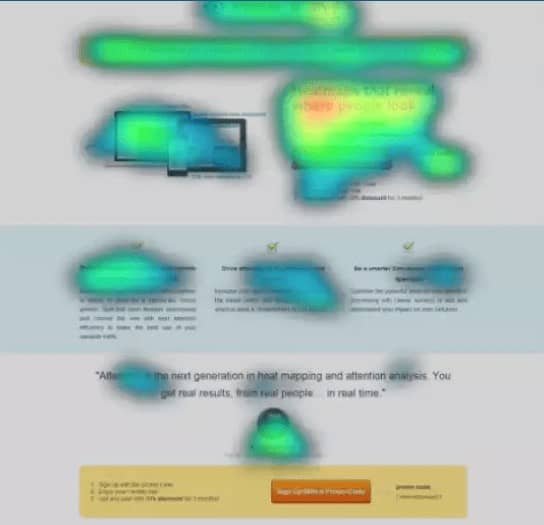
La page proposée est illustrée ci-dessous. Les zones rouges sont celles où les yeux de la plupart des utilisateurs se sont concentrés. Vous pouvez facilement comprendre que les visiteurs, après avoir vu le titre, sont rapidement passés aux avantages.

Les vastes zones couvertes par le vert montrent que les visiteurs n'étaient pas du tout engagés. La page d'accueil ne faisait pas assez pour soutenir l'intérêt des lecteurs.
Pour susciter un plus grand intérêt, la proposition de valeur unique, située dans le coin supérieur droit, a reçu un fond jaune.
Ce changement subtil a permis aux visiteurs de se rendre compte encore plus facilement du contenu de la page et a entraîné une augmentation de 12 % des conversions. Un simple fond jaune.
Les heatmaps peuvent vous indiquer si la page de destination ou toute autre page intéresse les lecteurs. En vous inspirant du comportement sur la page, vous pouvez modifier la page pour mettre en évidence les principaux avantages de l'utilisation de votre service et obtenir encore plus de conversions.
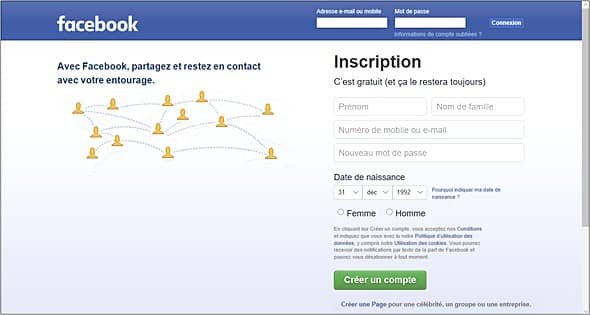
Jetez un coup d'oeil à la page d'accueil de Faccebok et la façon dont le bouton vert se distingue par sa couleur au milieu de toutes les autres images qui semblent se fondre dans le fond.

Il s'agit d'une chose importante à noter, car il existe des sites où trouver le bouton d'inscription est un peu compliqué.
Conclusion !
Améliorer l'UX de votre site en écoutant et en comprenant ce que veulent vos clients est l'une des meilleures choses que vous pouvez faire aujourd'hui pour améliorer les transformations.
Il n'est pas nécessaire de faire beaucoup pour cela. Il suffit de se plonger dans vos analyses et de regarder s'il y a des zones qui causent des difficultés.
Quelle est votre Réaction ?