كيفية تحسين تجربة المستخدم على موقع الويب الخاص بك
غالبا ما يقرر الزائر ترك موقع الويب الخاص بك في ثوان. لذا يمكنك تحسين تجربة المستخدم وتشجيعه على البقاء لفترة أطول. اكتشف كيف.

الطريقة التي يشعر بها زائرك اثناء ولوجه لموقع الويب الخاص بك يحدد ما إذا كان سيستخدمه مرة أخرى.
إذا كان من الصعب العثور على مايبحث عنه المستخدمين أو يواجهون مشكلة في التنقل وفهم محتوى موقعك ، سيقوم زائرك بعدم العودة.
لذلك من الضروري الانتباه إلى واجهة المستخدم لموقعك والسعي لتحسينه.
لا تلزمهم بالاختيار بين العديد من الأشياء
بمعنى آخر ، حافظ على بساطة التصميم والحد من النقرات الغير الضرورية. الشيء نفسه ينطبق على الإعلانات. يُظهر البحث الذي أجراه Janrain و Harris أن أكثر من 72٪ من المستخدمين ينزعجون عندما يرون إعلانات وعروض ترويجية غير ملائمة على أحد المواقع. يبدأون في التساؤل عن الفائدة من زيارة الموقع.
تظهر الأبحاث من جامعة ميسوري أن الأشخاص الذين يزورون المواقع يستغرقون أقل من 2/10 من الثانية لاتخاذ قرار.
من الضروري الحفاظ على تصميم بسيط لأن العين تميل إلى قضاء الوقت في كل عنصر.
يقضي المستخدمون الوقت في كل عنصر من عناصر موقع الويب بالطرق التالية:
شعار المؤسسة: يعد الشعار بالتأكيد عنصرًا مهمًا حيث يقضي الأشخاص ما معدله 6.48 ثانية في التركيز على هذا المجال قبل الانتقال.
قائمة التنقل الرئيسية: أمضى المستخدمون ما متوسطه 6.44 ثانية في تصفح عناصر القائمة.
مربع البحث: أمضى المستخدمون أكثر من 6 ثوانٍ في البحث على مربع البحث.
روابط مواقع التواصل الاجتماعي مثل Facebook وTwitter: يقضي المستخدمون حوالي 5.95 ثانية في النظر إلى هذه المناطق.
الصورة الرئيسية للموقع: حيث تعيين عيون المستخدمين لمدة 5.94 ثانية في المتوسط.
المحتوى المكتوب للموقع: حيث يقضي المستخدمون حوالي 5.59 ثانية.
الجزء السفلي من الموقع: حيث يقضي المستخدمون حوالي 5.25 ثانية.
قال المشاركون أيضًا أن انطباعاتهم عن موقع الويب تتأثر باللون الرئيسي ولون الخلفية للموقع. تباين جيد بين النص و الخلفية بحيث يكون النص أسهل للقراءة.
كيف تعرف أين يواجه المستخدمون صعوبة؟
تتمثل إحدى أفضل الطرق للكشف عن المشكلات في رؤية الزائرين أثناء العمل ، ومحاولة التجول في موقع الويب الخاص بك - أي اختبار قابلية الاستخدام.
تقدم هذه المقالة أدوات اختبار قابلية الاستخدام المختلفة لتطبيقات الجوال ومواقع الويب.
يمكنك استئجار مختبرين سيرون مدى سهولة استخدام واجهة موقع الويب الخاص بك. سيكشف أيضًا عن عيوب في الطريقة التي صممت بها المهام الأساسية. إذا استغرق المستخدمون لأول مرة وقتًا طويلاً لإكمال المهام الأساسية ، فقد يعني ذلك أن هذه المهام بحاجة إلى التبسيط.
بصرف النظر عن ذلك ، يمكن أن يساعدك Google Analytics. إذا رأيت معدل ارتداد مرتفعًا في بعض الصفحات ، فقد يعني ذلك أن المستخدمين لا يمكنهم العثور على ما يبحثون عنه والمغادرة.
يروي برنامج تتبع النقرات وخريطة الحرارة مثل ClickTale و CrazyEgg القصة الكاملة لكيفية رؤية المستخدمين للموقع وتفاعلهم معه.
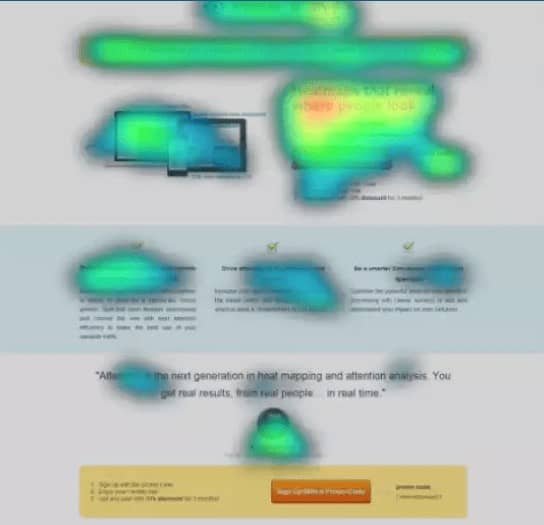
الصفحة المقترحة موضحة أدناه. المناطق الحمراء هي المكان الذي تتركز فيه أعين معظم المستخدمين. يمكنك أن تفهم بسهولة أن الزوار ، بعد رؤية العنوان الرئيسي ، قفزوا بسرعة إلى الفوائد.

تظهر المساحات الكبيرة المغطاة باللون الأخضر أن الزوار لم يشاركوا على الإطلاق. الصفحة الرئيسية لم تكن كافية للحفاظ على اهتمام القراء.
لإثارة المزيد من الاهتمام ، تم إعطاء عرض القيمة الفريدة ، الموجود في الزاوية اليمنى العليا ، خلفية صفراء.
سهّل هذا التغيير الطفيف على الزائرين معرفة موضوع الصفحة ، وأدى إلى زيادة الجمهور بنسبة 12٪.
يمكن أن تخبرك الخرائط الحرارية ما إذا كانت الصفحة المقصودة أو أي صفحة أخرى تهم القراء. من خلال الاستلهام من السلوك على الصفحة ، يمكنك تعديل الصفحة لتسليط الضوء على الفوائد الرئيسية لاستخدام خدمتك والحصول على المزيد من الزوار.
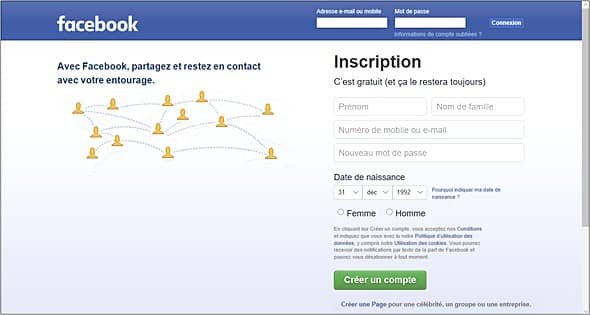
ألقِ نظرة على الصفحة الرئيسية لـ Faccebok وكيف يبرز الزر الأخضر بسبب لونه في منتصف جميع العناصر الأخرى التي تبدو أنها تمتزج مع الخلفية.

هذا شيء مهم يجب ملاحظته ، حيث توجد بعض المواقع حيث يكون العثور على زر التسجيل صعبًا بعض الشيء.
استنتاج!
يعد تحسين تجربة المستخدم لموقعك من خلال الاستماع وفهم ما يريده عملاؤك أحد أفضل الأشياء التي يمكنك القيام بها اليوم.
ليس عليك فعل الكثير من أجل هذا. ما عليك سوى الغوص في تحليلاتك ومعرفة ما إذا كانت هناك أي مناطق على الموقع تسبب صعوبة.